
ScribbleNotes
Removing Barriers to Learning
Project Type: Interaction Design
Course: Interaction Design 1
Timeline: Oct-Dec 2021
Role: Designed the instructions guide on how to use the Naloxone dispenser
Team: Emily, Simrit, Simon and I
Tools: Figma
Overview:
The objective of this project is to help students take notes efficiently while learning the material effectively. To do this, we are designing a note-taking app that can be used by students (middle, high school, post-graduate), new language learners, programmers learning new coding language.
Needs and Requirements
Helps students maintain class requirements such as planning, note-taking and studying styles
Helps students on how to study effectively based on their learning style study techniques
Implements a note taking method that addresses according to a users’ study style
An effective way of taking accurate notes (e.g. having access to teacher outlines)
Who are the users?
Students (middle, high school, post-secondary, graduate)
New Language learners (e.g. immigrants to a new country
Programmers learning new coding language
Research
Other Application Analysis
Quizlet Analysis:
May assist in cheating - Advertising may be distracting
Aids in reviewing with diverse study methods (everyone's study style is included, resulting in a wider user base)
Effective exam preparation (testing yourself helps promote better fact retention)
One Note Analysis:
Does not have an option to make comments (like side notes for work), iPad compatible -
Has synchronization troubles at times, causing you to lose all progress made on notes
It's difficult to utilize if you want to cooperate on projects
There aren't many options for troubleshooting solutions.
There is no option to export notes
Changing user interfaces between web and application versions may make it difficult for certain people to adopt a new layout
Capable of organizing your notes in the manner you like
User Interviews
Predetermined Questions:
What is your major?
Current note taking style?
Study methods/style?
Do you use any online tools to study? (Quizlet, etc.)
How do you study?
Interview Insights:
Note taking approach is dependent on course content
A teacher outline for notes is extremely helpful for following information and not falling behind in a fast-paced lecture
Persons with specific sorts of learning styles (i.e. tactile, hands-on learning) struggle to study in an online setting
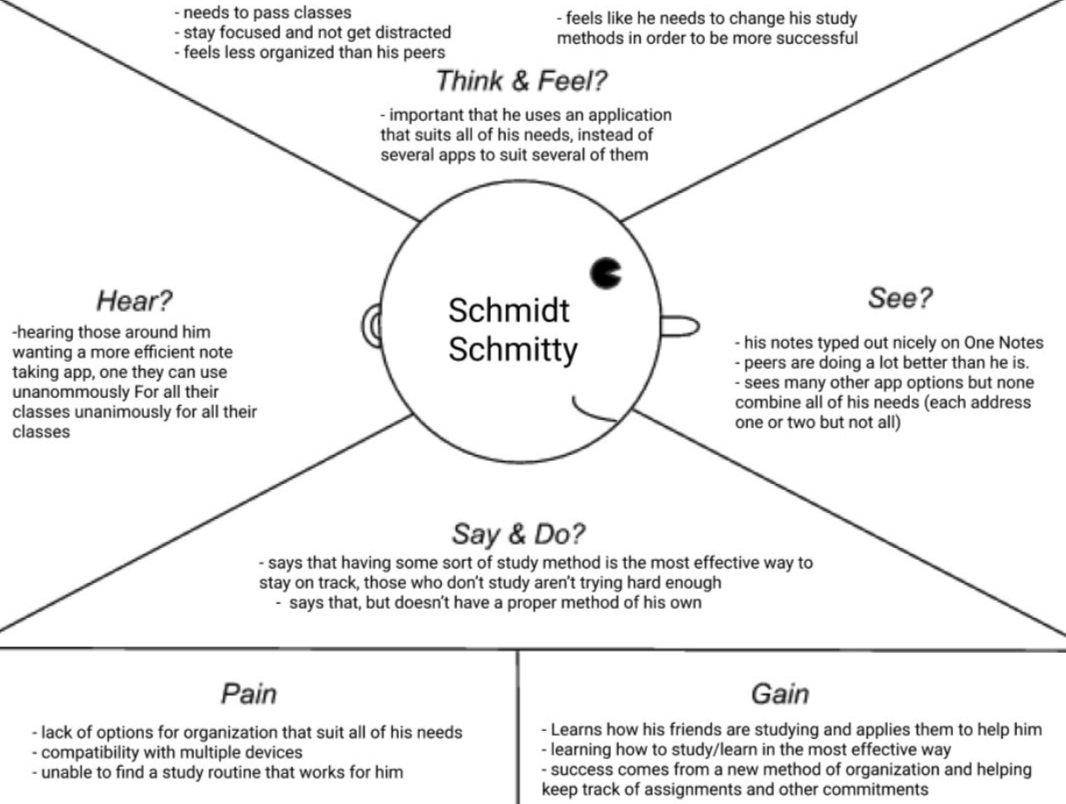
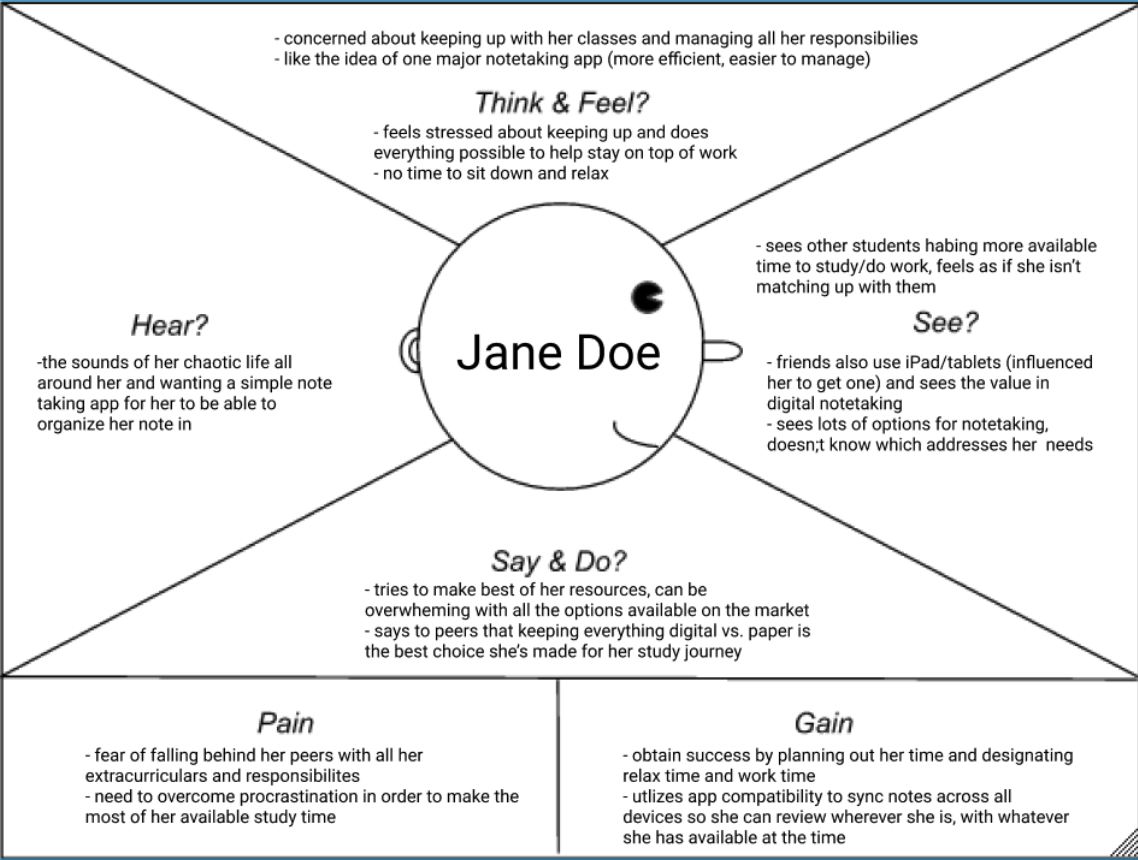
Empathy Maps
Using Figma, the team created two empathy maps for two different user types: Schmitt Schmitty and Jane Doe (later named Jane Hartford), for whom we also created personas. Schmitt is a student who is decent at school but struggles to find an all-in-one solution for his study needs, while Jane is an overachiever who often conducts schoolwork from remote places due to her extracurricular activities. She needs to keep her work organized and accessible due to limited study time. Both users face challenges in finding an app that meets all their needs without requiring multiple applications.


Problem Statement
Broad Focused Statement: Improve the student studying and note taking experience
Narrow Focused Statement: Students require a location to organize and record their class materials in order to help them focus, develop healthy study habits, and provide answers to problems they meet in their surroundings


Usability Testing
In order to collect input on our initial medium-fidelity prototype, we each interviewed at least one individual for usability testing. We decided that our success rate would be judged by the users' success in navigating through the tasks, as well as their pleasure with the tasks' completion (e.g., whether or not they enjoyed navigating and completing given tasks). We chose to conduct interviews with users while having them speak aloud about their experiences with our program in order to identify distinct pain points and determine where users struggled to understand the navigation or the objective of their jobs.
Heuristic Evaluation
We collaborated to evenly divide the Heuristic Assessment terms in order to evaluate our low-fidelity prototype. Based on this, we identified the places where our design failed and determined what changes needed to be made on the medium quality prototype. Some of the infraction remedies we devised included including an onboarding process at the start of the app to provide user interface alternatives. We also included pictures to aid comprehension and break up material. A participant suggested that the icons be changed to seem more like buttons to assist the user visualize and emphasis. Additionally, a back button in the stylus notes would be useful for simple navigation.
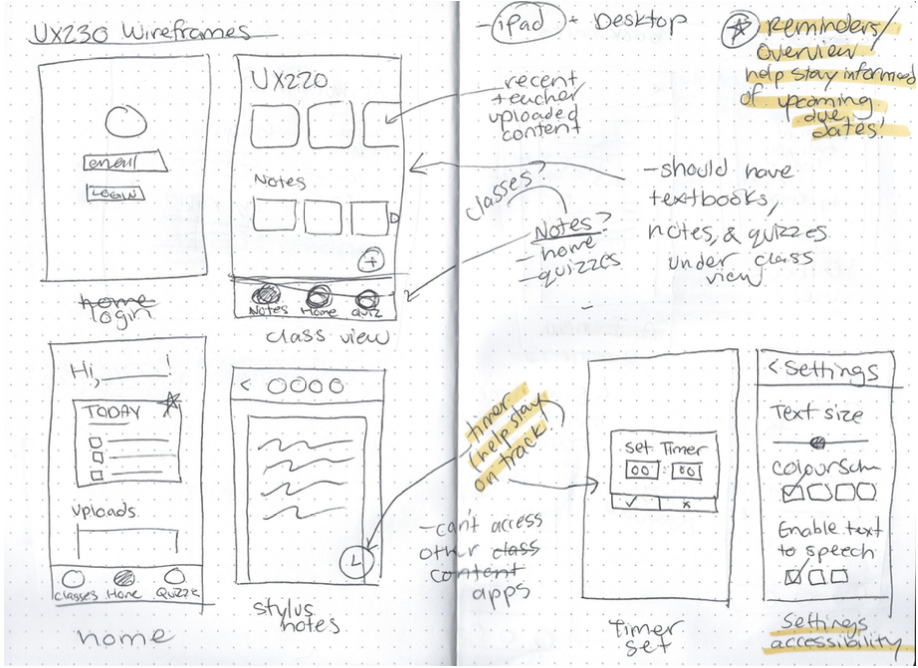
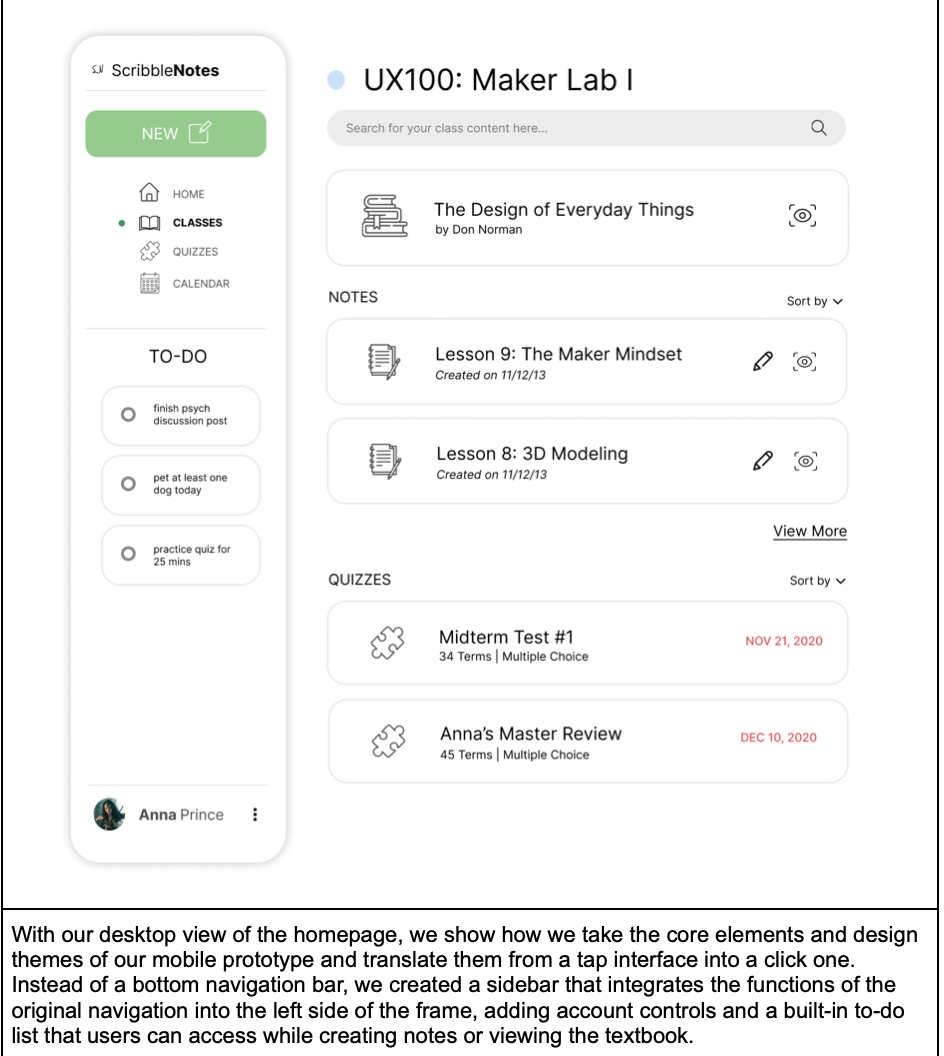
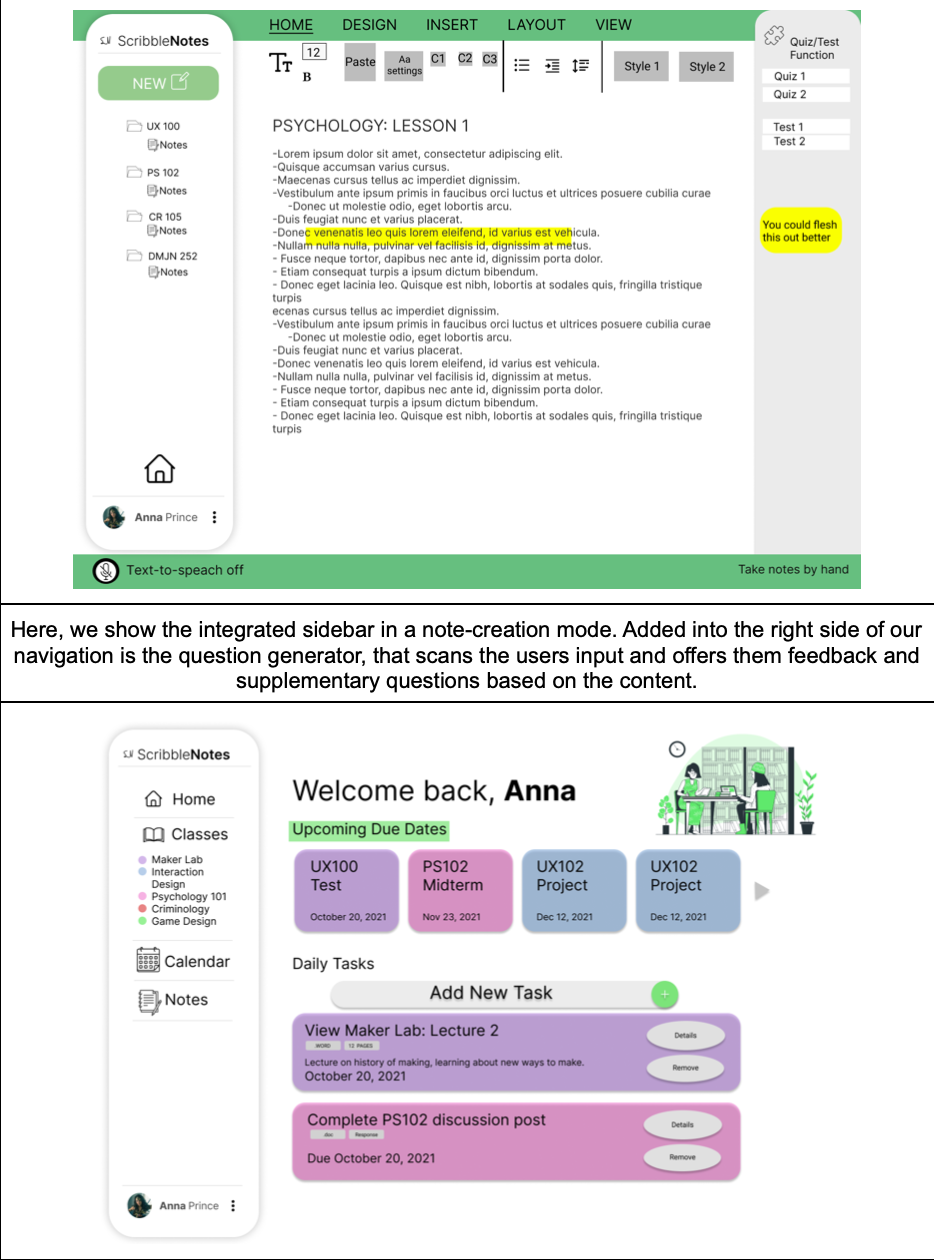
Refined Medium Fidelity Prototype
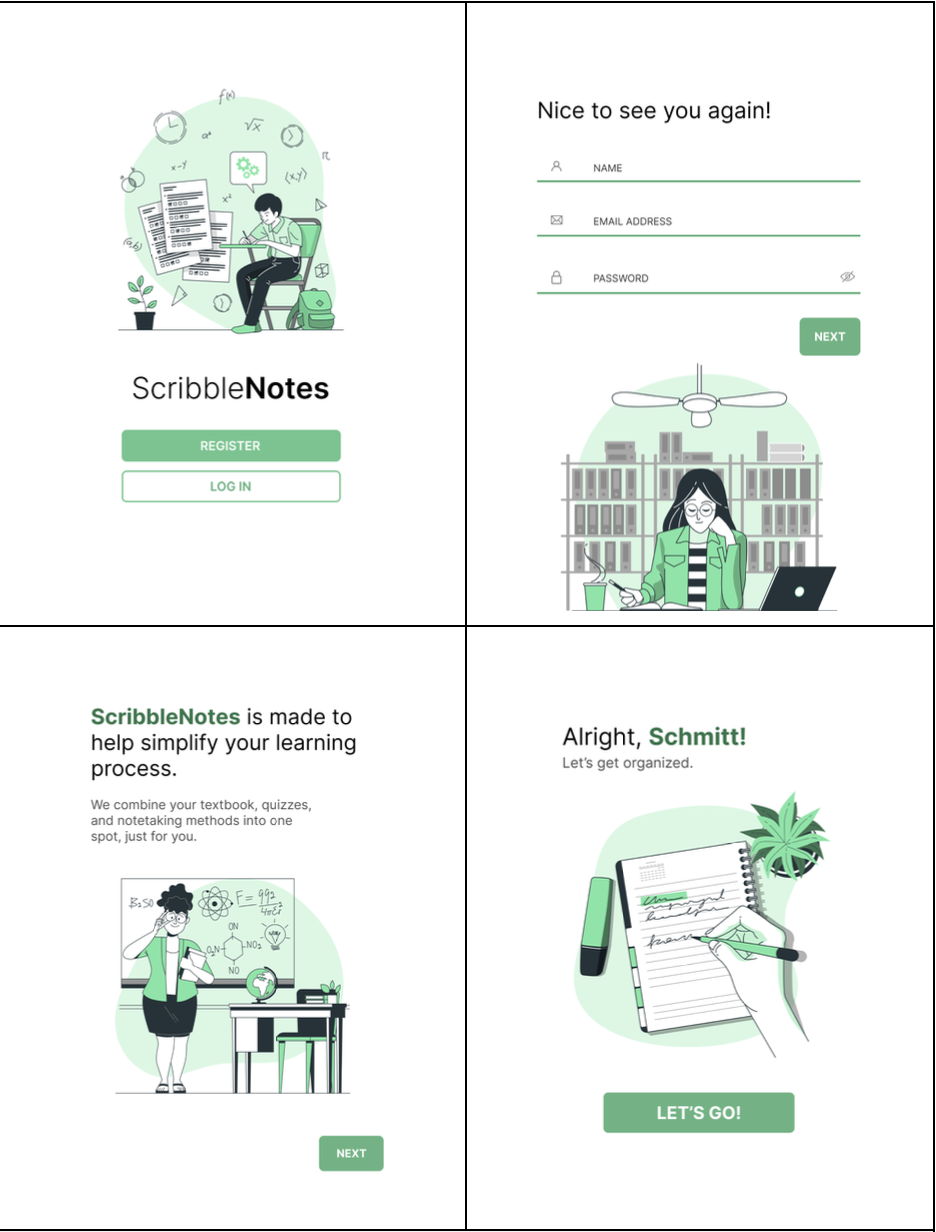
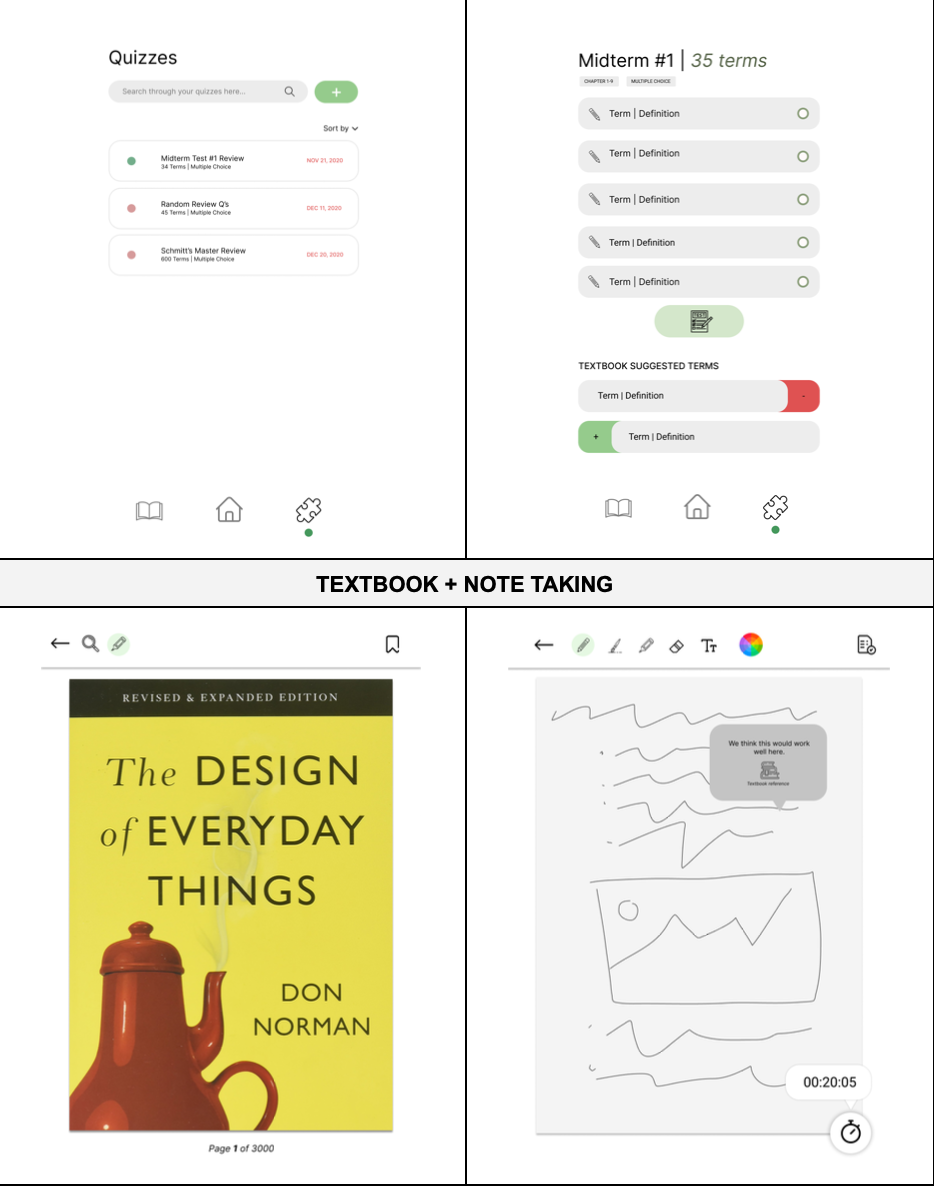
We refined our medium fidelity prototype using the ideas from our usability testing and heuristic analysis. We used colour, images, iconography, and consistent design throughout our prototype. We chose green as our major theme colour since it is commonly linked with education, and our design focuses on streamlining the user's learning experience. We use large icons and a simple style to avoid overcomplicating the design and to make the procedure as simple as possible.
Click HERE view a video of us clicking through our prototype!





Learnings
Things I learned from this project was Math classes can benefit from technology by allowing students to electronically notate and submit their work. Definitions are frequently used in business courses, and students may benefit from focusing on comprehending and memorizing essential terminology and ideas. An outline created by a teacher can assist students keep organized and follow up with fast-paced lectures. Online note-taking can be less time-consuming and more efficient than traditional pen-and-paper note-taking, but certain students may struggle to adjust to online learning settings.

